Icreated Web Store for iDempiere
TL;DR
Icreated WebStore for Idempiere is a frontend application created as responsive angular / bootstrap seed for your projects.
This applications shows standard web sites features:
- product catalog
- product search
- user authentication
- basket management synchronized with server
- order checkout
- private customer area
- orders information
- addresses management
- password update
- account information update
Demo
The demo is available here: https://webstore.icreated.co The backend of this demo is based on Json Server. It is a fake REST API. It allows to test the application without installing a backend server. If you find some troubles (mmm, actually I cannot save new backend data), you can check the behavior here: https://github.com/icreated/webstore-json-server/blob/main/server.js
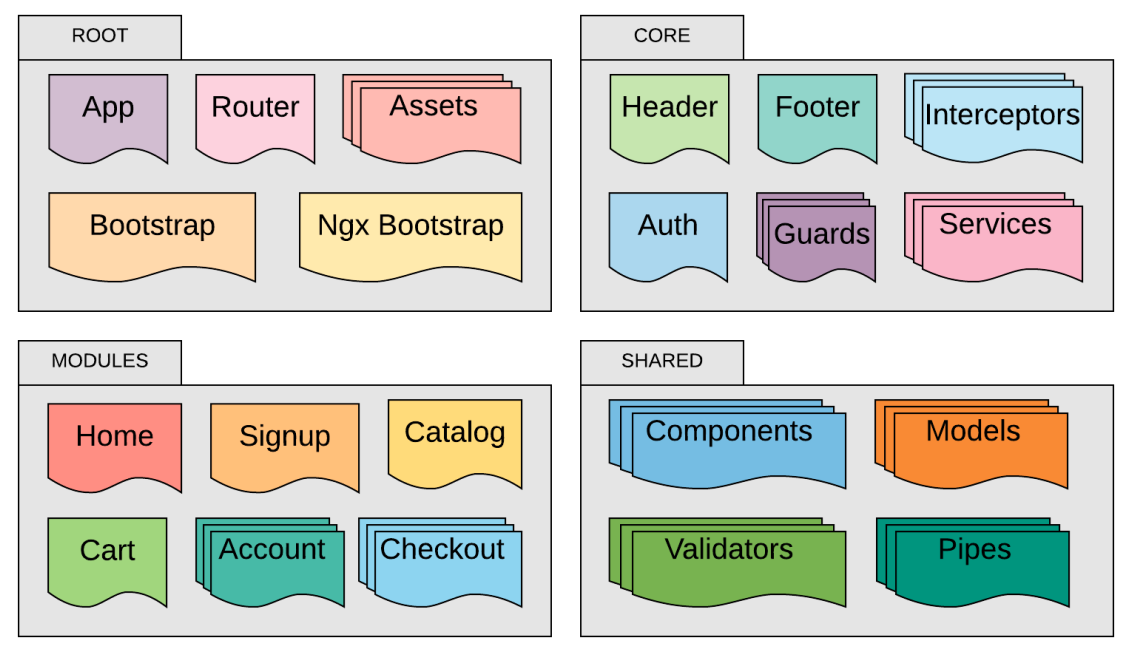
Features

Server side Icreated WebStore API project for Idempiere can found here
Some snapshots:
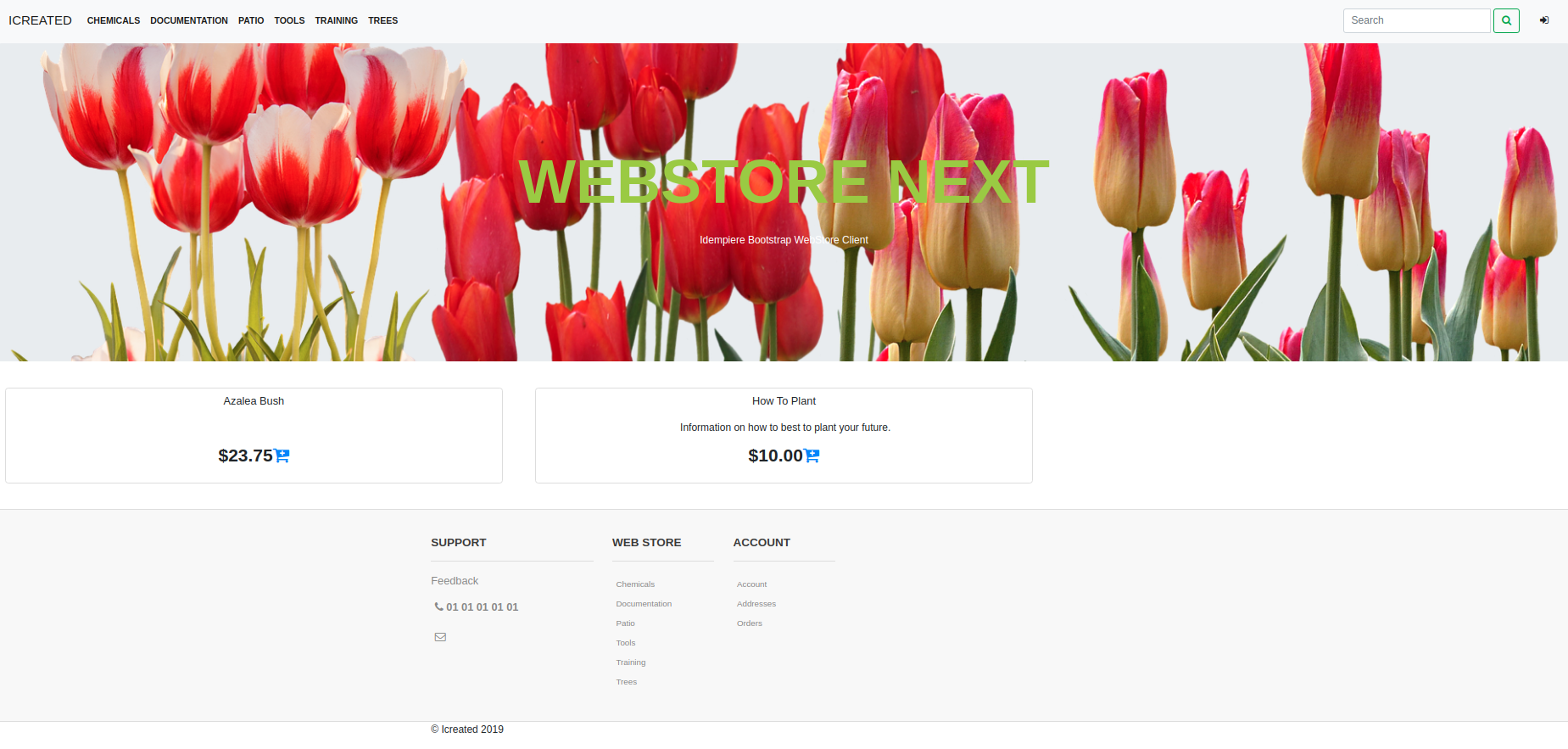
Home page

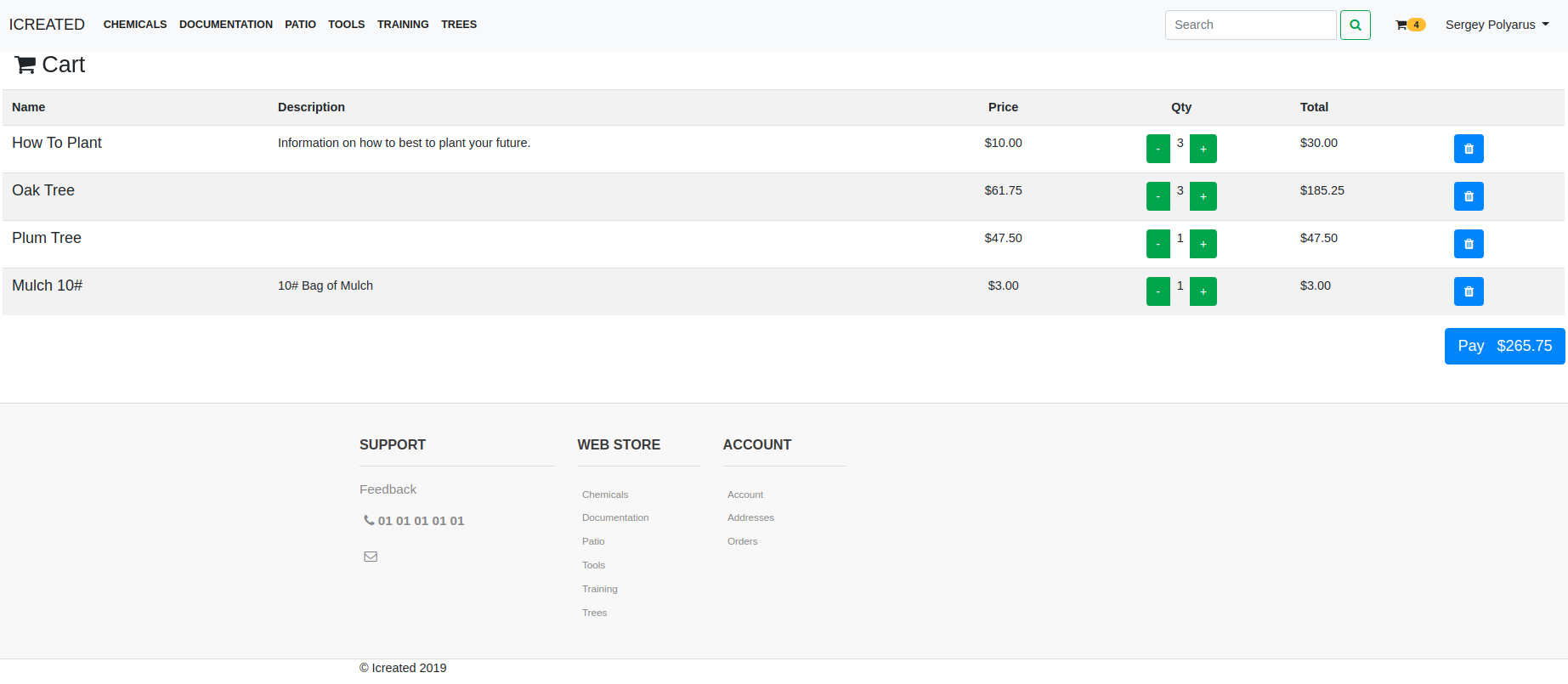
Basket page

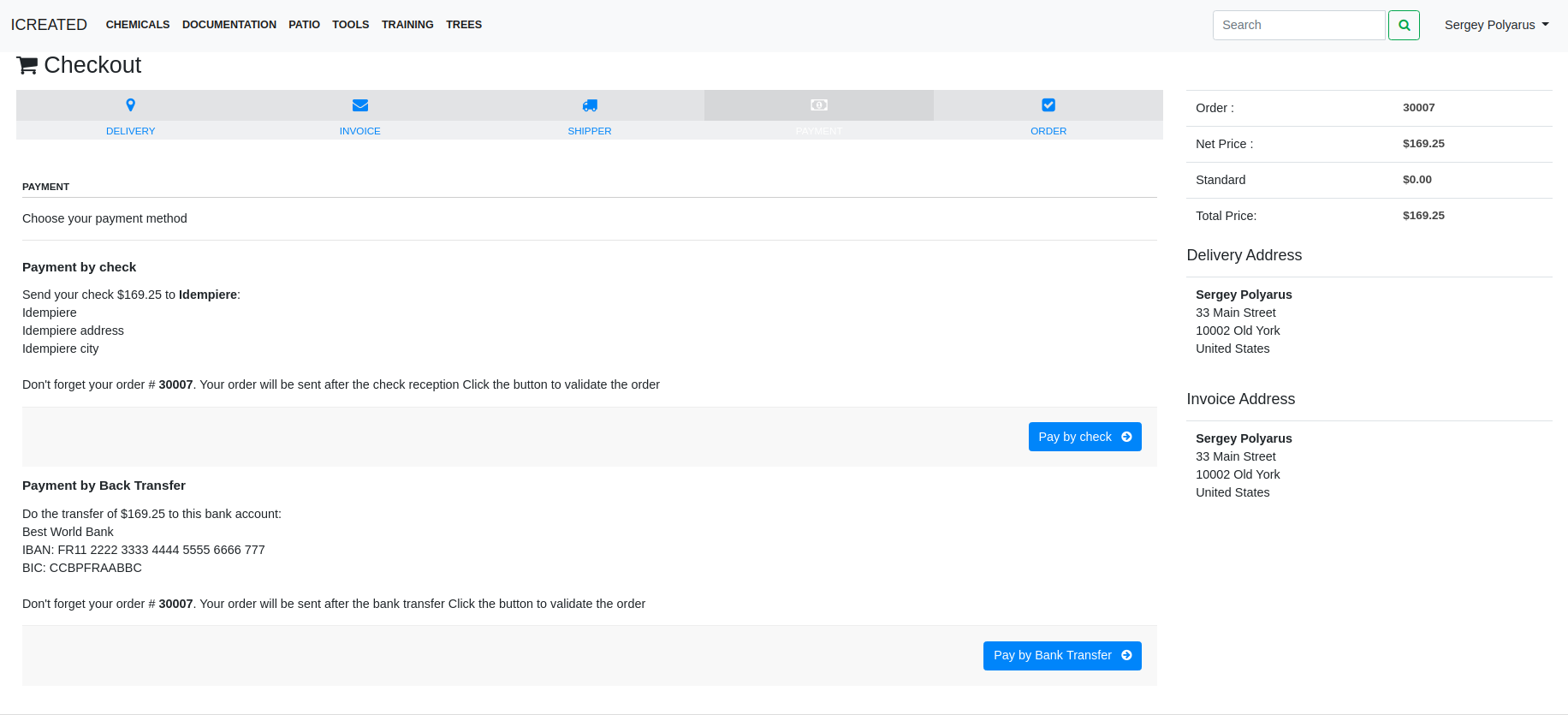
Checkout page

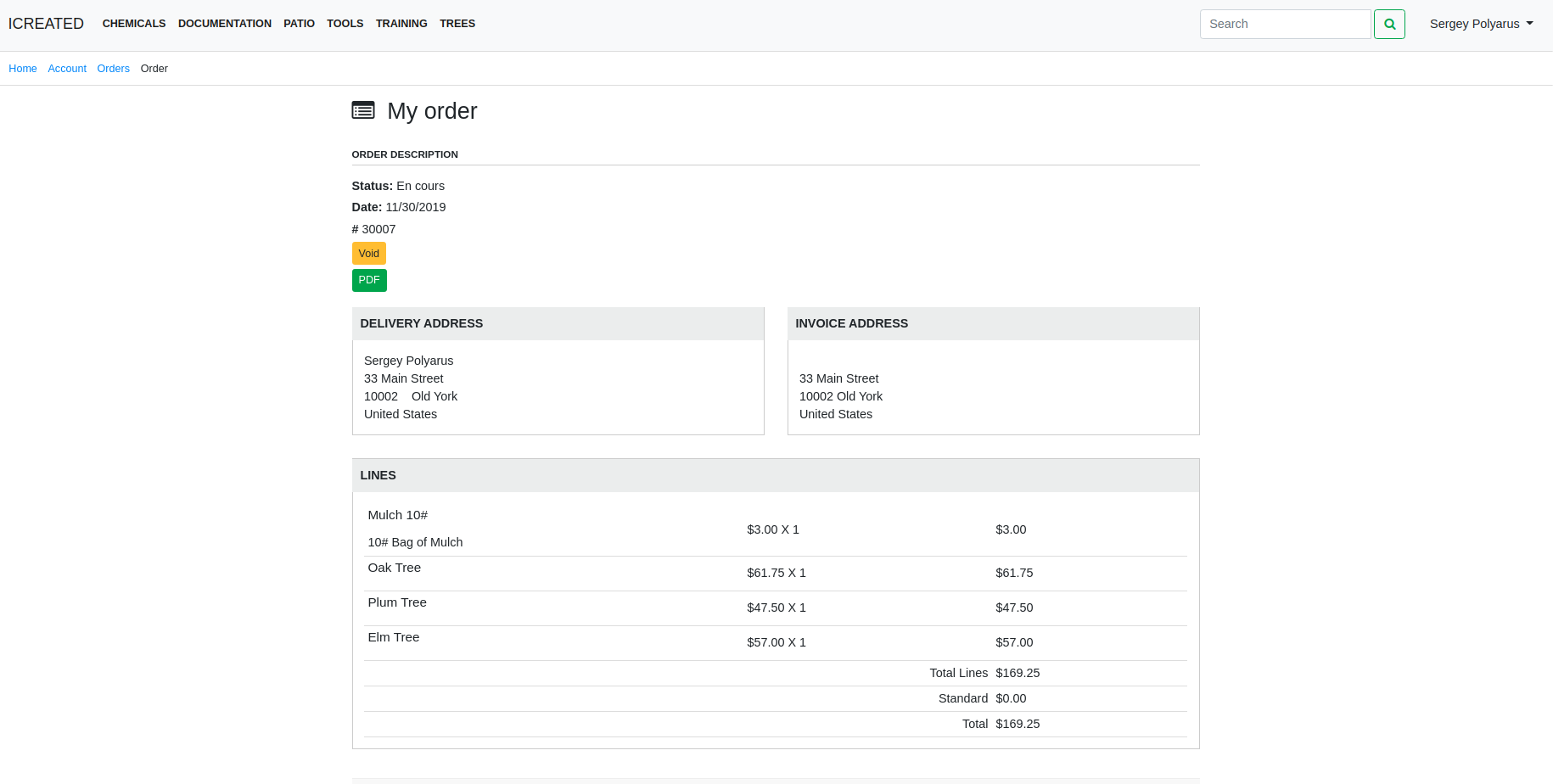
Order page

Installing / Getting started
Run npm install.
This will create the node_modules directory in your current directory (if one doesn’t exist yet) and will download packages to that directory.
By default, Icreated Webstore API endpoints are installed here:
http://localhost:8080/services/api/
Change constant API_ENDPOINT in app/core/library.ts if different
Deploying / Publishing / Testing
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.