Icreated Web Portal
TL;DR
Icreated Web Portal is a frontend application created as responsive Angular / PrimeNG seed for your projects. This application works in pair with the server side plugin for Idempiere Web Portal API
Features
- OpenApi first approach
- Generated models and services
- Responsive design
- Login / Logout
- Customizable theme
- Customizable fonts (Open Dyslexic included)
- i18n support
Demo
The demo is available here: https://webportal.icreated.co The backend of this demo is based on Json Server. It is a fake REST API. It allows to test the application without installing a backend server. You can check the behaviour here: https://github.com/icreated/portal-json-server
Some snapshots:
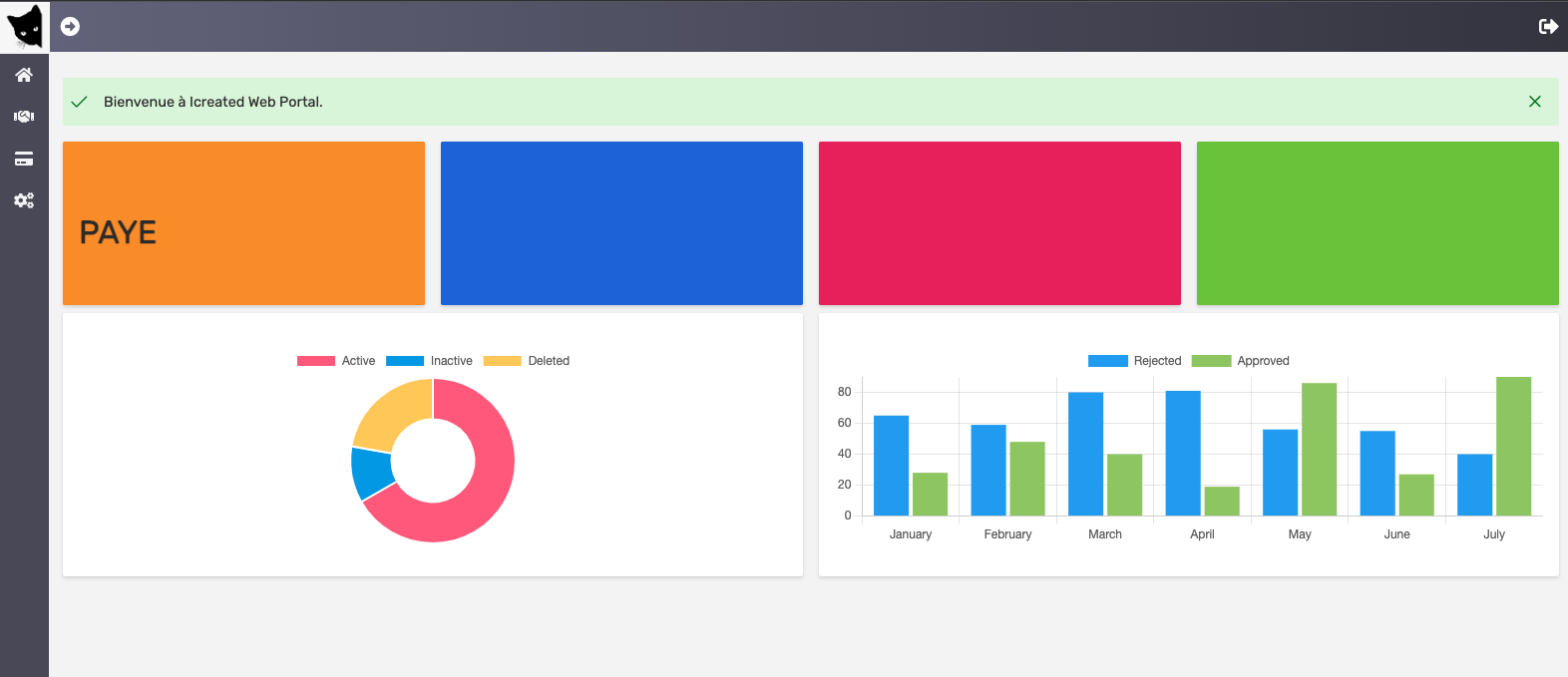
Home page

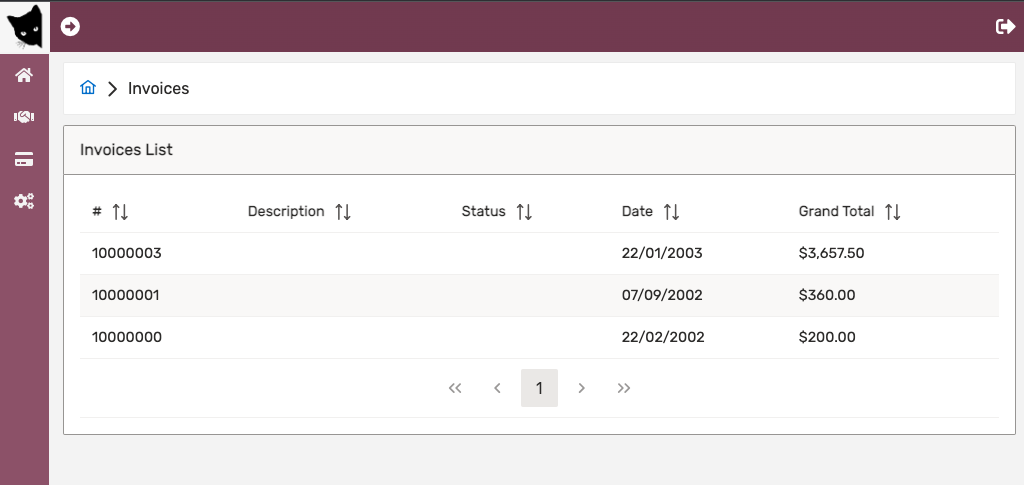
Invoices page

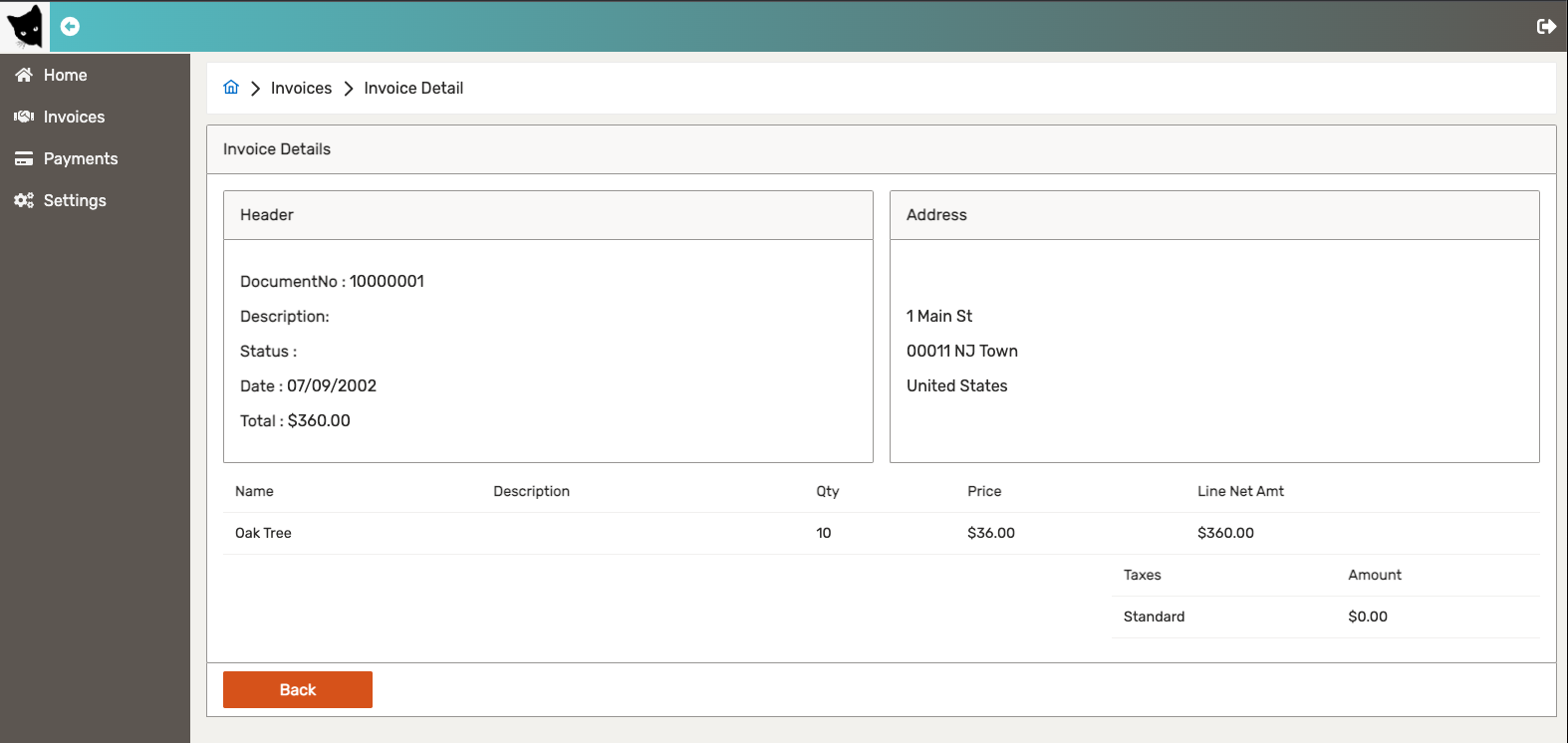
Invoice Detail page

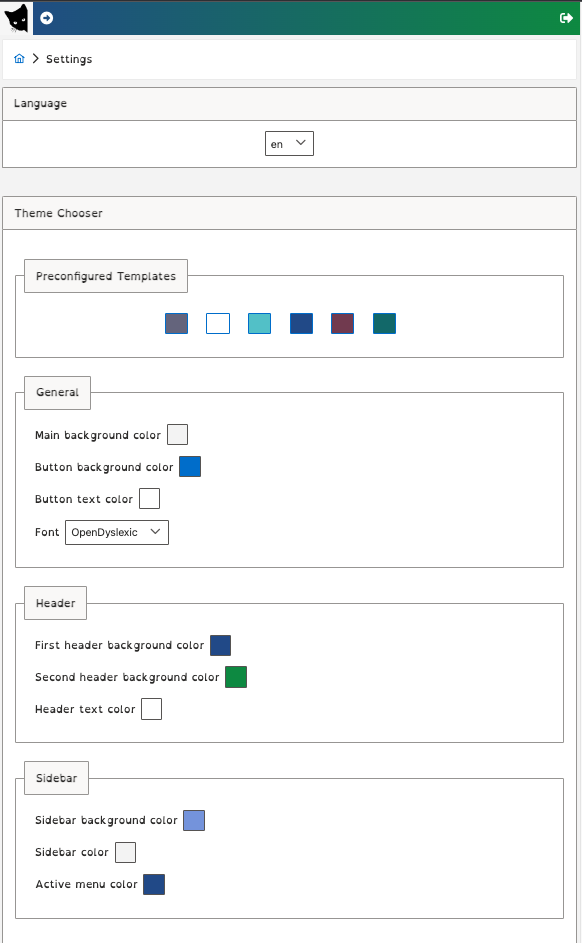
Settings

Installing / Getting started
Run npm install.
This will create the node_modules directory in your current directory (if one doesn’t exist yet) and will download packages to that directory.
By default, Web Portal API REST endpoints are installed here:
http://localhost:8080/portal/api/
Change constant ApiUrl in environments/environments.ts if different
Deploying / Publishing / Testing
Run ng ng-openapi-gen to generate models and services from OpenApi spec.
Run ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the --prod flag for a production build.
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
You are redirected to login page. To get started fill in the form with: gardenusr/GardenUser
Run ng test for testing. Services, components, pipes have corresponding specs with Jasmine & Karma.
Run ng lint to check if the code is clean.